Cách tạo thông báo cho website
Bạn đôi khi thấy 1 thông báo từ website nổi lên, nhưng không rõ là làm thế nào. Công cụ sau sẽ giúp bạn làm việc đó
Có rất nhiều công cụ và dịch vụ khác nhau để tạo các thông báo đẩy này cho website, nhưng nếu bạn sử dụng WordPress và muốn hoàn toàn miễn phí thì hãy sử dụng dịch vụ OneSignal.

Đặc điểm của OneSignal
Dịch vụ OneSignal không chỉ hoàn toàn miễn phí, mà nó còn hỗ trợ khá nền tảng mà bạn có thể cài đặt trên cùng 1 website, bao gồm:
- Apple iOS
- Google Android
- Windows Phone 8.0
- Windows Phone 8.1
- Amazon Fire
- Mac OS X
- Google Chrome Extension
- Google Chrome & FireFox
- Safari
Bên cạnh đó, nó cũng hỗ trợ rất nhiều chức năng hay như:
- Tự soạn thông báo đẩy theo ý thích.
- Tùy chọn tự gửi thông báo đẩy khi đăng bài mới trên WordPress.
- Hẹn giờ gửi thông báo.
- Tạo segment lọc người dùng đăng ký.
- Hỗ trợ template thông báo.
- Hỗ trợ A/B Testing.
- Có plugin cho WordPress.
Vì vậy đó là lý do mà mình chọn OneSignal và cũng khuyến khích các bạn dùng nó.
Hướng dẫn cài đặt OneSignal
Đầu tiên bạn truy cập vô địa chỉ onesignal.com và chọn Sign Up Free.
Sau khi đăng ký tài khoản. bạn hãy đặt tên:
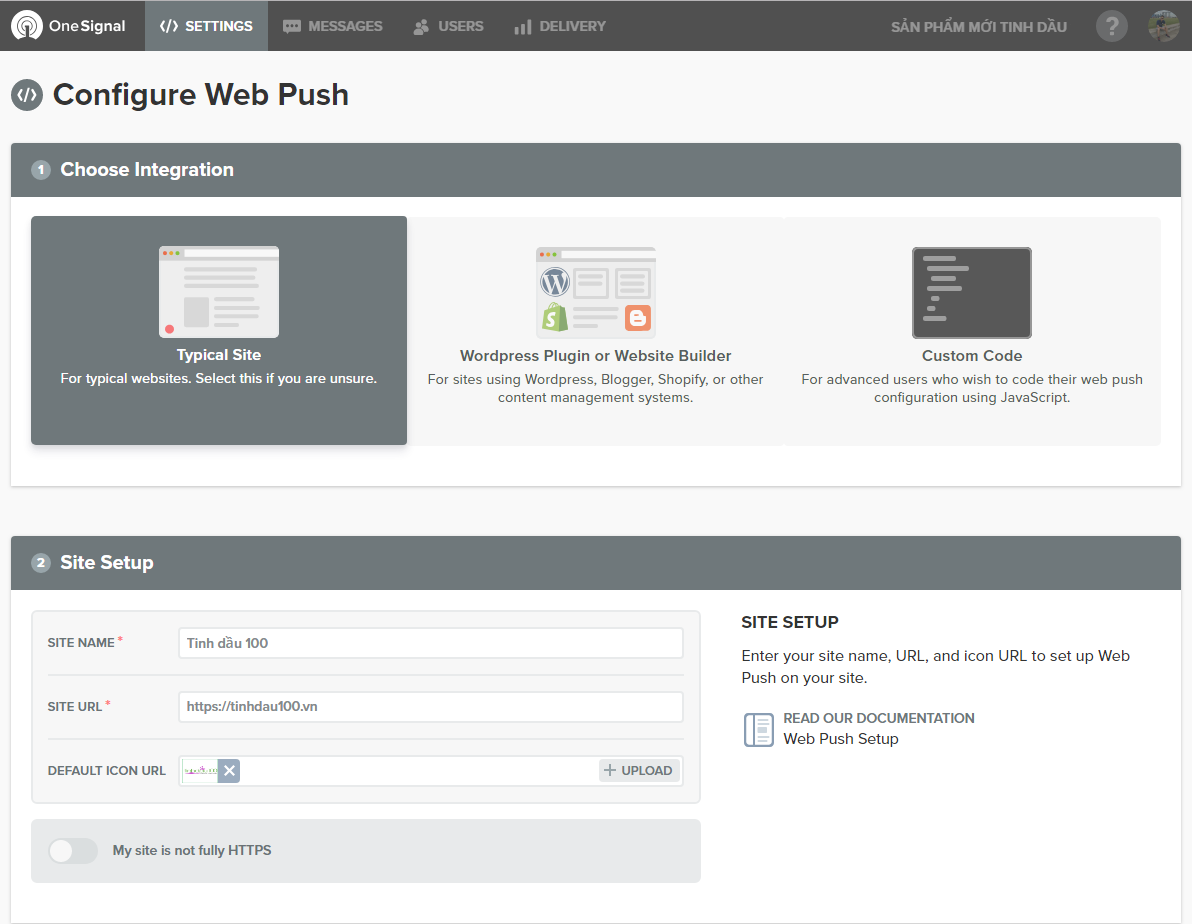
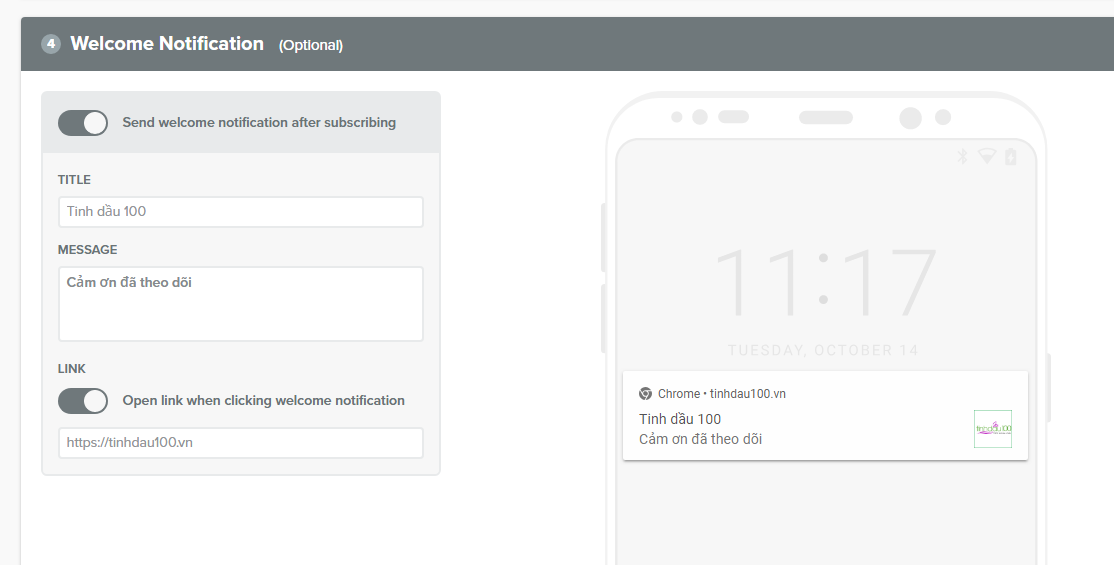
Bước tiếp theo là điền các thông số như hình


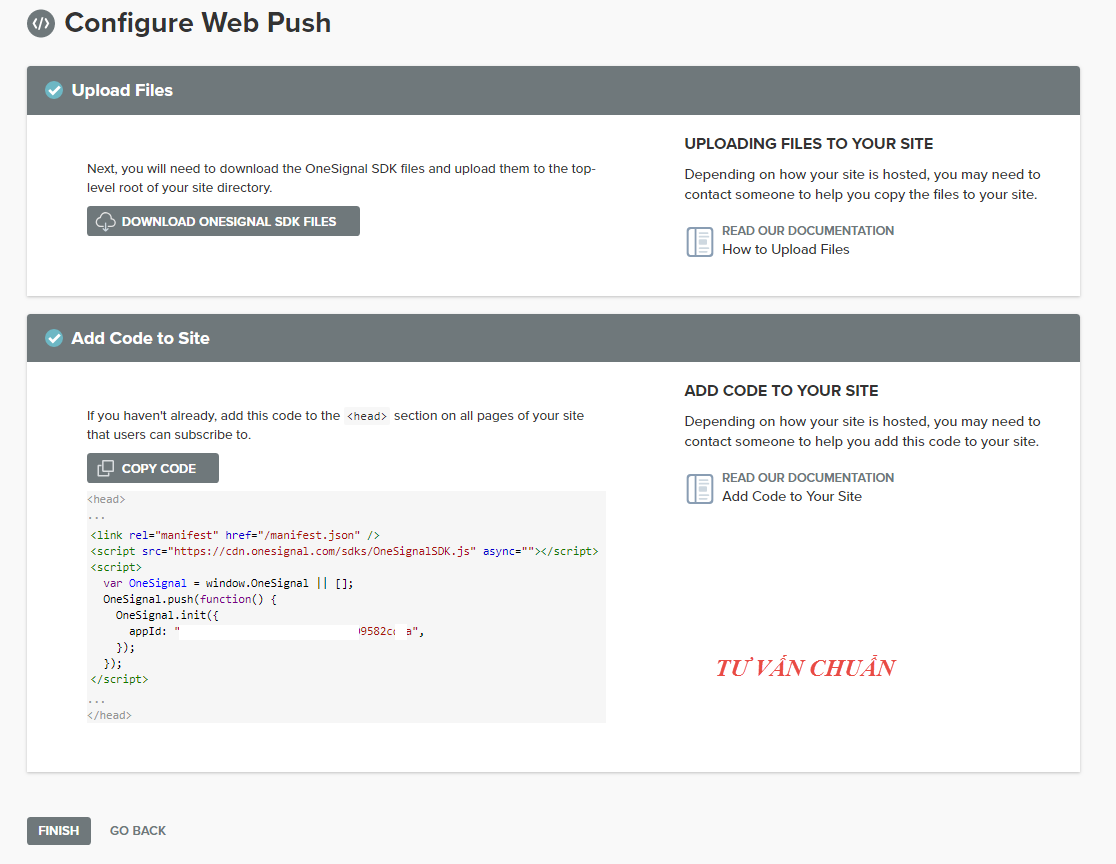
Bước tiếp theo là SAVE lại, Sau đó sẽ hiện ra đoạn Code này

Rồi gắn đoạn code vào thẻ head như hướng dẫn.